Parallax scrolling_視差捲動
定義:當滾動滑鼠滾輪時,多層背景會以不同速度移動(常見的情況為後層慢前層快),使平面網頁產生空間與層次感的一種手法。
網頁上的視差捲動在2011年左右開始變的盛行,雖然視差滾動可以帶來視覺上的滿足,但並不一定能提高整體的使用者經驗(user experience)。
而這個將背景做分層的技術早在1930年代就開始使用在傳統動畫中。
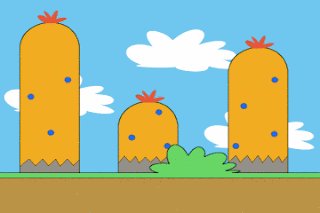
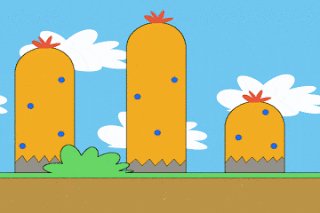
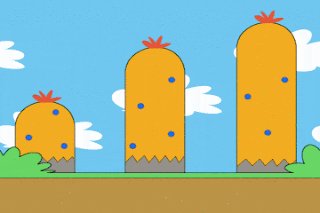
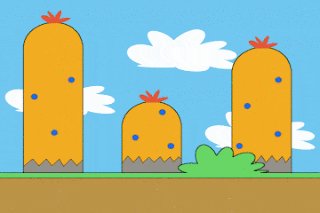
下為維基百科上關於視差捲動的範例圖。
參考資料:
The Effects Of Parallax Scrolling On User
Experience And Preference In Web Design 學術論文
沒有留言:
張貼留言